BRIEF - A website for social good! Choose a cause that I am passionate about and create a digital experience to grab peoples attention and raise awareness. I will need to think about why it matters, how I will grab viewers attentions and what they can do to help.
After thinking about causes that I am interested in, I decided to choose a charity that would not be so intense to work with seen as it is quite a small brief. I have decided to choose an animal organisation. I have always been interested in animal charities, after sponsoring a few dogs myself, and wanted to create awareness in donating to kennels and adopting dogs from shelters. After looking and brainstorming different organisation I decided to stick with 'Battersea dog and cats home'. I have recently been watching 'Paul O Grady's, for the love of dogs', in where the documentaries focus on finding dogs from Battersea centres homes. This is what I would like to focus my webpage on, I am wanting to create awareness in where people will adopt dogs from shelters, as opposed to going to private sellers. This is as well as trying to get the viewers to donate money for kennels, food and even their time as volunteers at the shelters. I have looked on the Battersea webpage to see if their are any improvements I could focus on improving for my webpage. I am wanting to make the main focus of my site into four key points of Adoption, Donation, Gifts and Volunteering. I want avoid using all extra information Battersea uses such as news, shopping etc and make adoption and donation the key focal point to the site.

I have begun developing my website digitally, starting on the icons for the navigation bar. As already stated I wanted to focus on four main elements of Adoption, Donation, Volunteering and Gifts. Each of these aim to give something back to the charity and so I needed icons that would reflect these sections instantly. On reflection after developing the initially, I decided to remove the pound sign out of the hand (donating) as I thought this may seem slightly unethical and more of an demand to give money. I also thought about how the symbols were not working as a set as the present icon incorporated white lines, where as the house was block. I rectified this by incorporating white into all icons so they worked as a set more efficiently:
I am going to use the original Battersea logo for my website so people will recognise the cause and what is it about instantaneously rather than coming up with a completely different look. I have also used the same colour scheme of the dark blue, but incorporated this with black and white and no other colour. I feel this again gives a strong link to the original Battersea website, as well as the blue creating quite a clean look which I think works well with it being a charity organisation. I then played around with different typography for the site. Even though I would not be coding this, I want to keep correct web safe fonts to propose the idea. I have decided to use Avenir as my main font family, using the different weights and sizes:
I am wanting to create a focal point on the webpage, showing each animal and their story. From this I have decided to use the imagery off Battersea's website and create individual 'profiles' of the animals. These would change weekly depending on who has been at the kennels the longest, who has been adopted etc. I have overlaid colour to guide the viewers eye to where the information will be. I will include key information on the 'profiles' to engage the viewer into looking at the animals. I have begun experimenting with different typography to include on these profiles. I thought if I used a hand-written style type it may show personalty to the profile, however I thought this would not be suited to the target audience as they are not human. I decided to use Avenir but in a different weight that would stand out and grab attention more:
I have now tried adding a block colour bar, to act as the main focus to attract the viewers eye. However I felt as though this was making the website seem rather heavy due to the boldness of the colour. Although I think it helps in breaking up the navigation from the rest of the site, I feel it detracts away from the imagery of the animal, which is the opposite of what I am trying to achieve. I have also tried removing the 'MEET'. Although I initially thought this would personalise the website slightly, I do not feel it fits in well with the layout. I think it is slightly pointless to have there, as it is the image that attracts the attention, not the word above it.
After contemplation I have decided to remove the bar of colour as I think it makes the website seem far too dark. I much prefer the white space around the navigation, with the imagery been the main focus. I have then played around with adding more type as heading, experimenting with different type cases to create more of a hierarchy on the site:
I have decided to start working on a new part of my site as I felt I was not getting anywhere with the layouts. Part of my website is to influence new members of the public to donate and adopt from shelters. I thought an incentive to do this would be to show the weekly or months figures go money raised, gifts given and animals re-homed. These would change in accordance to how the numbers changed. These would be on the homepage so the public can see they are actually making a difference. If I were to code this website, I would like this part of the site to have interactive elements about it. I would want each to be a small animation, for example the house would have steam coming out of the chimney. I think in doing this it would create more of an attraction to the viewer, instilling them to look further.
I have started using the icons from my navigation to use on this section, to create consistency on the site. However I have played around with having just the stroke instead of block colour, so the information could be placed inside. I do not think this has been visually effective as I feel it makes them look incomplete:
I included social media within my site so more public can view and share Battersea on their profiles. I think this will be another way to expand the website and get more of the public involved:
I have then moved on to creating the finishing touches to my site. Even though I am not coding the website, I still need to think how it will interact and work if it were to be produced. Below I have shown how the icons would change once hovered over. I have created these so they link in with the other icons that show the statistics changing ('Thanks To Your Help' Section). I feel having the icons look like they are doing something creates more of an interest to the site, however small it may seem:


Instead of the 'thanks to you section' aligned along the bottom, for a smaller screen they would stack on top of one another to create more breathing space on screen:



After looking through the Battersea website I have thought about the things I want to avoid as well as thinking about initial ideas I could use for my website. I have tried to think how I can appeal to audiences instantaneously, without them having to trawl through tons of information. I am wanting to personalise the animals, showing more of their struggle and how they have pulled through, rather than having multitudes of imagery of different animals. I have thought about how I could have main stories of animals that have been at the centre the longest, these could change weekly or monthly depending on who gets adopted. I think including stories will play on the viewers emotions more, wanting them to investigate further.
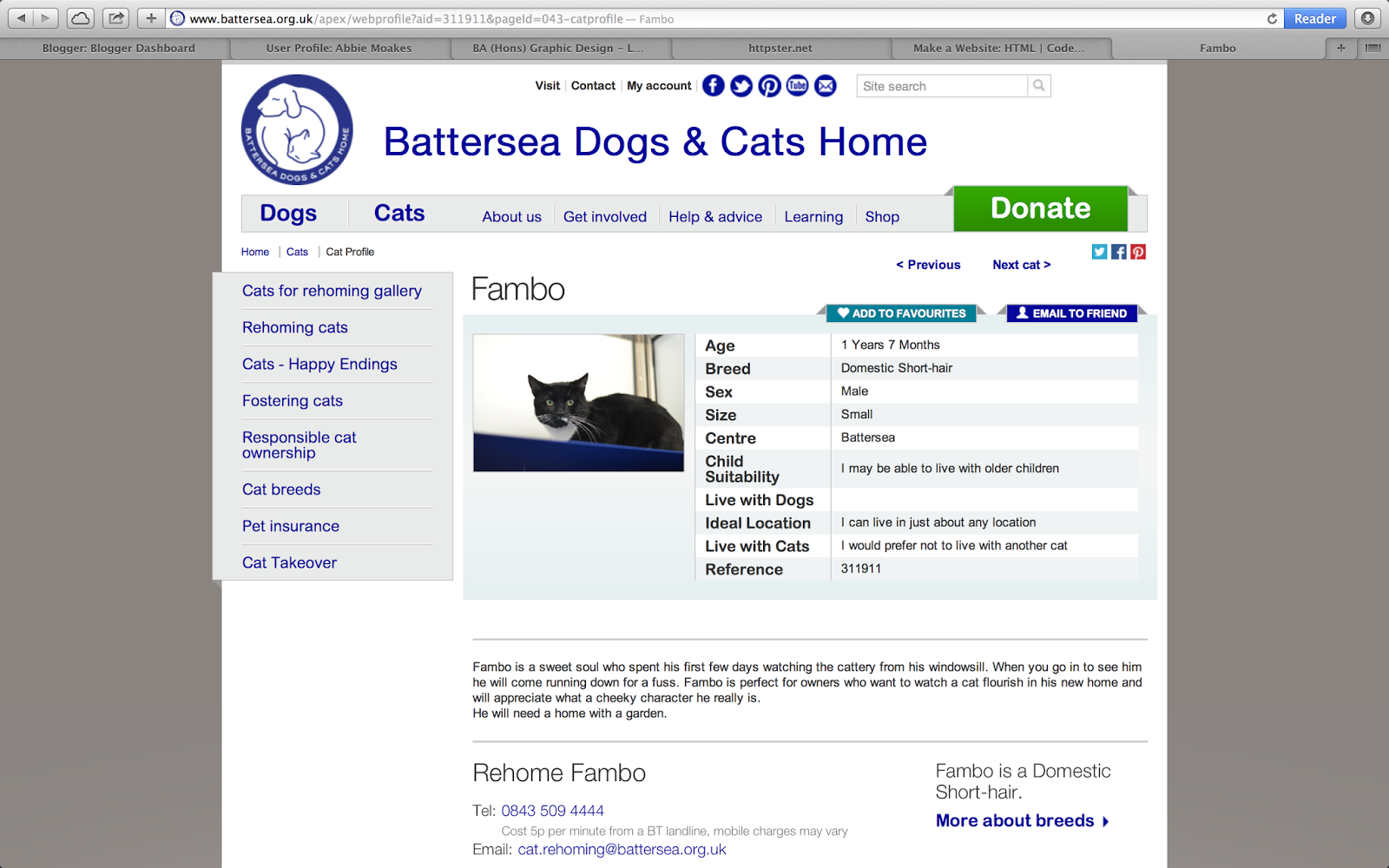
On the site at the moment, if a viewer wants to look at a certain animal, it takes them to one of these pages. Although there is an image and the necessary information, it is not very engaging. I propose to reinvent this, making the information seem more positive rather than a list of dos and don'ts of the animal. I could perhaps include roll over imagery so the viewer sees more than one picture of a certain pet:
I have now begun some initial research looking into similar websites to see how they engage viewers onto their site. I have firstly looked on 'Blue Cross', I like the use of having the main elements at the top of the site such as Sponsor, Rehome and Donate. This is exactly the type of thing I am wanting to do on my site, as due to the placement they are the initial items a viewer will read. Certain elements such as the blue however, do not work as well. I feel the colours scheme is rather cold and does not covey the ideas that a re-homing website should. They have a featured pet section, which is also something I am thinking about doing, however I feel just having imagery does not show the importance of re-homing or donating to the animal that it should.
The RSPCA site is rather bland and boring as far as design decisions go, the type is not engaging, nor is the colour. Due to the different colours used, plus the amount of sections broken up with imagery, the viewer is automatically bombarded with too much information and is unsure where to look first. The grid used helps to organise the information slightly, however it is still not visually effective. A Donate or Rehoming section is not automatically obvious, the viewer has to work to find them. This is something I want to avoid with my site, I want to make it as easy and accessible as possible to engage and raise awareness to as much viewers as possible:
What I like about the WoodGreen webpage is the idea of 'filter results' based on personal choice. This is something I was considering including on my webpage but it made me think how many animals may not come up in certain searches, making it harder for them to find homes - this is the opposite intent of my site. Although I feel it is an interesting idea, do not think it would be suitable to create the awareness I am looking for. I do not feel the colour choice of green is suitable either. It reminds me of sustainability and recycling, not anything to do with animals. However in saying that, it could represent the idea of the outdoors which would be beneficial to the animals. I am unsure what kinds of colours are going to be the most effective for my cause. I am going to have to experiment with different ideas to see which will be the best outcome.
After researching, I have begun to think about sketches based off my initial ideas. I have thought about how I can apply my ideas such as showing stories on the homepage as well as how I can apply the designs on a mobile/app version.
The main ideas I am thinking of developing digitally are based on creating a new website for Battersea that is solely focused on the idea of rehoming and donating, removing other information such as news and shopping. Although these are interesting on the full website, I feel for the website I am proposing it is not necessary. I want to create a website that is focused primarily on adopting and donating, I feel making this the sole focus with engage and get viewers thinking about adopting an animal from Battersea rather than looking at other information on the site. I propose it be 'Battersea's Rehoming Site', an external site aimed at those who have a keen interest in rehoming as well as grabbing other viewers attention who do not necessarily think to adopt from kennels.
After looking through my thumbnails and discussing with peers, the main idea I am going to go with is (shown below, right) based on re-ordering the site so the imagery of the animals is what the viewer sees first. On Battersea's site now, they have small squares of different animals that are located on the bottom of the site. I feel in doing this, the animals almost get lost on the page. This is what I want to change, I would propose that each animal has a large image that would roll-over so the viewer sees more images of a certain animal. It would also be overlaid with the name and perhaps a story of each animals journey. I think this creates personalisation and attaches the animals personality to the image. I think this gives the viewer more of an emotional attachment to each animal, rather than it just looking like a gallery. The animals on the homepage would change (weekly, monthly) depending who has been there the longest, who has got adopted etc, which would keep the website updated:
Possible Mobile Site:
I have begun developing my website digitally, starting on the icons for the navigation bar. As already stated I wanted to focus on four main elements of Adoption, Donation, Volunteering and Gifts. Each of these aim to give something back to the charity and so I needed icons that would reflect these sections instantly. On reflection after developing the initially, I decided to remove the pound sign out of the hand (donating) as I thought this may seem slightly unethical and more of an demand to give money. I also thought about how the symbols were not working as a set as the present icon incorporated white lines, where as the house was block. I rectified this by incorporating white into all icons so they worked as a set more efficiently:
I am wanting to create a focal point on the webpage, showing each animal and their story. From this I have decided to use the imagery off Battersea's website and create individual 'profiles' of the animals. These would change weekly depending on who has been at the kennels the longest, who has been adopted etc. I have overlaid colour to guide the viewers eye to where the information will be. I will include key information on the 'profiles' to engage the viewer into looking at the animals. I have begun experimenting with different typography to include on these profiles. I thought if I used a hand-written style type it may show personalty to the profile, however I thought this would not be suited to the target audience as they are not human. I decided to use Avenir but in a different weight that would stand out and grab attention more:
After I had developed on the body copy type I decided to include a small section of information, discussing the animals personality and their needs from a new home. The amount of text was really important as I did not want to include a huge amount of text as I thought this would be off-putting to the viewer. I wanted to keep it small and to the point to engage the viewer, not overwhelm them. I have then played around with composition on these:
The idea of my website was to make adopting and giving to the animals the main focus. For this reason I am going to include an 'adopt' and 'gift' section for each animal on each profile. This would then link to another page with more information and a shop page for 'gift'. I thought having the same icons as the navigation would include consistency on the whole site. I think this would work extremely well, as the viewers eye is led to these, perhaps creating an incentive for them to click the links, as it is so obvious to see:
I have decided to creating the imagery black and white so it contrast with the blue. I think having them black and white also creates more depth and emotion to the images due to the tonal range and lack of colour.
Another aspect to my site is having rollover or automatic imagery on each animals profile. When the mouse hovers over the image, it would change to another shot of the animal. This is so it shows more character of the animal instead of again looking like a flick through gallery. My aim is to create as much connection and emotion to the viewer and animal as possible. I think having different imagery of the same animal can help towards this.
I have then begun adding more information and content to the site. I was unsure how to arrange the content at the top of my site as I am still getting to grips with designing for screen. It seemed rather cramped and clustered, which I knew needed rectifying. The font I chose for the rest of the site (Avenir) was not working with the heading, and so was not sure how to proceed as I wanted to keep everything as consistent as possible. I have followed the same grid scheme throughout, however the heading, although aligned within the grid, seemed out of place:
I have then removed the heading, however knew it was still lacking an effective composition and layout. It all seems slightly out of place and chaotic. I think this is due to not having a type hierarchy. At the minute there is not one thing that attracts a viewers eye, just a number of different elements that makes the viewer unsure where to read/look first:
I have now tried adding a block colour bar, to act as the main focus to attract the viewers eye. However I felt as though this was making the website seem rather heavy due to the boldness of the colour. Although I think it helps in breaking up the navigation from the rest of the site, I feel it detracts away from the imagery of the animal, which is the opposite of what I am trying to achieve. I have also tried removing the 'MEET'. Although I initially thought this would personalise the website slightly, I do not feel it fits in well with the layout. I think it is slightly pointless to have there, as it is the image that attracts the attention, not the word above it.
After contemplation I have decided to remove the bar of colour as I think it makes the website seem far too dark. I much prefer the white space around the navigation, with the imagery been the main focus. I have then played around with adding more type as heading, experimenting with different type cases to create more of a hierarchy on the site:
I have decided to start working on a new part of my site as I felt I was not getting anywhere with the layouts. Part of my website is to influence new members of the public to donate and adopt from shelters. I thought an incentive to do this would be to show the weekly or months figures go money raised, gifts given and animals re-homed. These would change in accordance to how the numbers changed. These would be on the homepage so the public can see they are actually making a difference. If I were to code this website, I would like this part of the site to have interactive elements about it. I would want each to be a small animation, for example the house would have steam coming out of the chimney. I think in doing this it would create more of an attraction to the viewer, instilling them to look further.
I have started using the icons from my navigation to use on this section, to create consistency on the site. However I have played around with having just the stroke instead of block colour, so the information could be placed inside. I do not think this has been visually effective as I feel it makes them look incomplete:
I have then moved on to trying the block colour as well as experimenting with a different typeface. Both do not work, I need to keep on typography in the same font otherwise I feel it would not create a solid link between sections. As for the icons I feel it is the arrangement of the numbers to the illustrations that are not working. The idea of placing the stats inside the imagery I do not think are communicating very well, it does not look aesthetically pleasing nor is coming across as very positive due to darkness of the colour. I need to bare the colour in mind, I need to think about how I apply it to certain elements due to how dark it is.
I have then played around with both the icons and the layout. I have followed a previous experiment of putting the headings in block colour, which I think are working far better.
I have also tried reducing the opacity on the icons to make them less intense and more informal. I have then aligned a title and the number alongside these instead of overlaying them the numbers. I think this is a vast improvement as it much clearer what they are trying to communicate:
I now have begun to think back to the layout and composition of the website. I have moved the heading and 'about' section below the imagery, using the blocks of colour to define the sections of content. I feel I should move the 'About' section higher up the site as readers need to be informed instantly about the the site to engage them as much as possible. I have then aligned what would be the interactive animation icons toward the bottom of the page to give the viewers a reason to scroll down. I have decided to go with the width of the page and align the icons along the bottom as apposed to the stacked alignment I previously experimented with. I think in doing this, it makes the site much clearer and concise by using the space provided.
There was something I was unsure with after my last development, I was happy in where the site was going but knew I needed to change something. After discussion with my peers I have decided to remove the block colour surrounding the heading and increase the weight of the font instead. I think these work far better as headings as they are larger and strong enough to create definition in the sections, without being too impacting:
I included social media within my site so more public can view and share Battersea on their profiles. I think this will be another way to expand the website and get more of the public involved:
I have then moved on to creating the finishing touches to my site. Even though I am not coding the website, I still need to think how it will interact and work if it were to be produced. Below I have shown how the icons would change once hovered over. I have created these so they link in with the other icons that show the statistics changing ('Thanks To Your Help' Section). I feel having the icons look like they are doing something creates more of an interest to the site, however small it may seem:
As part of the brief, we need to think about responsive design. Thinking about how the website would change depending on what screens viewers are using (mobile, tablet etc). I have started by using the navigation section and reducing the gap between the logo and the start of the navigation bar. I have tried to keep these at a reasonable type size, so even though on a small screen it will still be legible.
I have kept the composition of the 'profiles' the same as it would be on desktop, however moved the adopt and gift section below the imagery. I have done this due to the body copy being extremely small once scaled down, to the point that it would not be legible. Moving them off the profile makes them much clearer for viewers. I have also increased the point size for the story of the animal, making that much clearer also. For my responsive design I have decided to remove the element in which a second picture appears for each animal, I think on a smaller screen less is more. For this reason I would also have two animals at a time, stacked on top of one another (as shown below). This is so more animals are seen as quick as possible due to it not been as interactive on a smaller screen:


Instead of the 'thanks to you section' aligned along the bottom, for a smaller screen they would stack on top of one another to create more breathing space on screen:
I have played around with getting the distance of the sections correct. It needed to be more breathable without it looking too far apart. I have justified everything centrally for the smaller screen so the website flows better:











































No comments:
Post a Comment