BRIEF - Produce a graphic response/graphic product/piece of work that makes a statement, comment, observation or gives advice about your experience on your first year of this course.
For part of this brief we have to write are own set brief with mandatory requirements and deliverables on what we accept to create.
The brief I have written discusses what I
plan to do over the following weeks for ‘Speaking from Experience’. In short, I
am planning to create a small set of three leaflets with the theme ‘Knowing
Your Way Around…’ The aim is to create a few maps with information so new
students have a brief idea on where the places they need to go and do are.
I am wanting to do a set of three of
‘Knowing Your Way Around…’ due to there being three dots (‘…’ ) at the end. This I
think will be an interesting theme and a solid number to work with for the
brief. I have brainstormed possible themes I could use, thinking about what I
would have liked to known as a new student:
I have narrowed down my three subject to
‘Leeds’, ‘Leeds College of Art’ and ‘Resources’. These I think will give both a
rough idea on what to do and where to within the college as well as given
helpful information about Leeds itself:
Before I start thinking about the visual
element of the leaflets, I need to think about the format they will be. From
this and using my research I have made a few rough prototypes of different folds that I would be interested in using. First being a hotdog fold and the second being
a fold out concertina. I am unsure which to use at the point and so when doing
my thumbnails, I will keep this in mind:
After researching into content and visuals
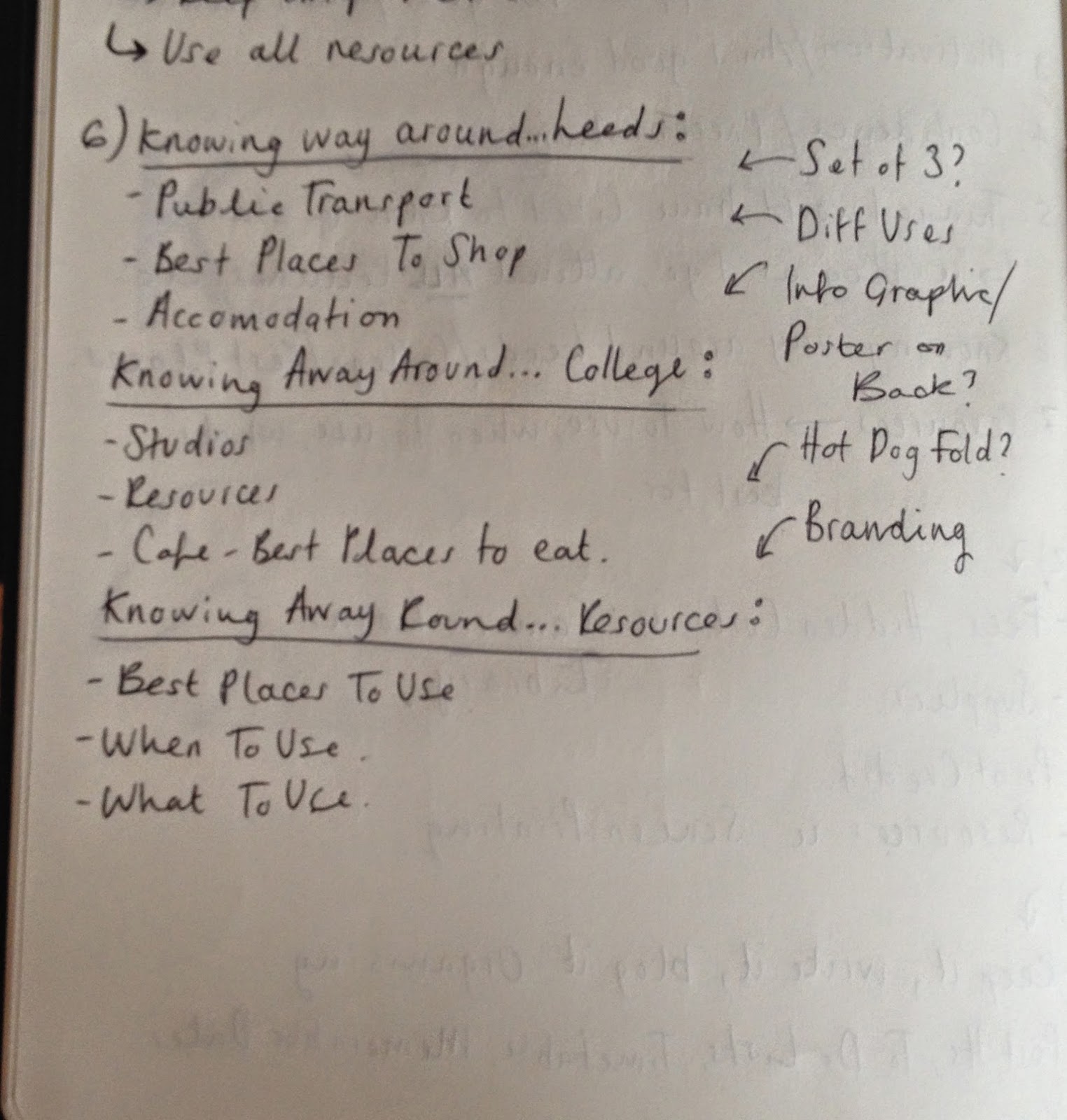
I jotted down useful information I would want to include in the leaflets. I
have thought about both fun and informative information, as I want the leaflets
to be quite light-hearted. This is due to knowing how many flyer's student get given, and so I would like to set mine apart with
light-hearted but helpful content rather than it being dull:

I have now started thumb-nailing and
thought about how I am going to show these guides. I am
thinking of creating a info-graphic on one side with maps on the reverse. These
would tie in one another, for example, on the resource leaflet the info-graphic
would have opening times, what to do in each resource and on the reverse, would
have small maps on how to get to each.
Due to how I am wanting design this, I feel the concertina leaflet would
work far better than a hotdog fold due to the design of them. I feel with a
hotdog fold I would need to create sections and it would be more like a
booklet, which is not what I wanting to create. I think the info-graphic would
be much more interesting rather than a booklet as then there is not tons of
information the student has to go through:


I have also started thumbnails of possible maps. I thought about how I get to and around college to help with this. I have used a shape system in order to inform the students on where they need to go. For example, the triangles would be resource they can use, and so on. I think this would be a much simpler system compared to the maps that I have seen in my research, as I think some are quite hard to follow where as I want mine to be instantly recognisable:
I am unsure whether my maps will be one that overlaps the different sections or whether to do individual smaller maps for each. I also need to start thinking about colour scheme as that will be a huge part of the map making any sense or not:
I have now tried to create a larger map that perhaps makes more sense. The only problem with this is that I only wanted one or two colours. I am not overly keen on having more than this and so am struggling on how I would create this with more than two colours. I think I may go back to my previous idea of having separate smaller maps. If I do this, I could not only just have the one colour, but I think they would be more clean cut and easier to follow:

I have now started to think about colour and font choice. The three main colours I have been working with is purple, blue and yellow. I think I may continue with the purple and yellow as I think these are quite friendly colours. Not only that but the purple and yellow are more impacting than the blue as this comes across quite clinical. I think I will experiment with both yellow and purple to see which comes across the most effectively. The font I have used is gill sans as it is clean cut and legible which is what I wanted. I do not want a font that will deter the viewer but something that will work with the rest of its piece in its favour:



I have then started the info graphics side. I have created small vector illustrations i.e. a clock to convey the information more interestingly. I am then going to have a section of block colour with 'helpful information' on each section. This I will do with typography that will hopefully come across again more effectively than normal written information. The logo of 'Knowing Your Way Around…' I am very pleased with. I have scaled each sections name i.e. LCA with the logo to create consistency as well as it creating something that will draw the viewers eye:

Here I have created a small type and illustration piece. I am wanting to be light-hearted with the content and so have created both useless but informative information. For example, mentioning the steps to the library is useless information, but underneath I have included a comment about what is available in the library i.e the shop. This I feel informs the reader more interestingly. I have again stuck to the purple colour scheme while using the opacity tool on the black, to create a colour change in the symbols:
I have now moved onto creating the maps on the reverse side. I have now started experimenting with creating the smaller maps for each section rather than a larger overlapping one. I have experimented with having a purple background which I think it far too dark and dull. Not only this but due to the darkness of the purple, think the maps are harder to read:
Here I have experimented with a white background but used the purple to show which floor the resource is on. This works well with certain resources that you have to travel up or down the stairs for. I have used shapes to represent certain parts of the college, which I feel is much easier to follow compared to using words:
I have added headers to tell the reader which floor each map is on. This is a better way of showing the different ways to get about the college rather than confusing the viewer with stairs etc. I have created the headers in purple to continue on with colour scheme and to link both sides of the leaflet together:
I have now moved back to finishing the info graphic for the LCA piece. I have been rather stuck on the content to include for this. I was going to have symbols of students being confused. However, these do not convey and message or meaning and the spaced these take up could be used for something more informative. Also these symbols do not really come across visually effective and so will not move forward with this idea. I am thinking of changing them for module hand-in dates, which will be something more helpful for the new students:
I have now moved on to trying the yellow colour scheme. I think this is far more impacting than the purple but am unsure whether this is a good thing. I like the overall look but am worried about the legibility of the type when it comes to printing. Not only this, but will the maps be readable with such a luminous colour? This is something I will ask in my interim critique to get opinions on:

I have now moved on to the other two info-graphics. For my resources page I will include information on the most popular resources for the graphic design students. I will also include the other types of resources but will mainly focus on areas such as screen printing, digital print etc compared to resources such as woodwork. This is due to me only having a limited amount of space on the spread. The layouts for these I am overall pleased with. I have used the same grid systems for each leaflet as well as using the same for the maps to create consistency. I am wanting each leaflet to link to one another as well as them being different in their own way:


The one problem I am having with my layouts is the 'Helpful Information' section. I do not like the overall look as I think they are too chaotic and overwhelming. However the upside to this is I think it will appeal to students. The chaotic-ness of the piece will grab their attention but hopefully will not be too off-putting. This is why I am concerned about the yellow colour scheme. Although I do like the yellow and black together, I feel this will add to the 'chaotic-ness' as it is such a intense colour. Not only this, but I am unsure how to address the type on the block colour. If I have white type on the yellow the font becomes un-legiable, however if I include a stroke on the white it is quite 'tacky'. I have removed the illustrations and have decided on solely type as I think it flows better:
I have experimented the maps in yellow to see if they are readable. They look clear enough on screen but will print a mock up to double check this:
I have now created more symbols to add to my spreads, which will hopefully explain my content more effectively:
Work After Interim Critique
After the interim critique I moved everything into InDesign to make sure everything was gridded and scaled correctly. I wanted to create the margins and columns so everything was consistent with the grid system used. It was said in the interim critique to do this and also maybe strip the info graphics back slightly so it wasn't too overwhelming. This is what I am planning to do when everything is moved over to InDesign:
I have now removed some information which I feel makes a small difference to the overall look. I have also changed the white type to the same grey as the clocks, which will not only link illustration and type together, but also make the type more legible:
I have now printed copy's of the yellow spreads to test whether the yellow comes out okay. I have also done this to check any problems or typing mistakes. What I have once printed, is there is a problem with the kerning on certain letters. What I found is when I moved certain pieces of type from Illustrator to InDesign, it automatically changed the kerning of letters, particularly the A's. Because of this problem I will have to re-write some parts of the type on InDesign to fix this problem:

I have had a small critique with one of my tutors on my work so far. This was to get opinions on small tweaks I could do before printing the final product. I asked him about the kerning issue, which it was suggested to paste the type as a smart object to see if that resolves the problem. I also asked his opinion on the overall look and colour choice. He liked the overall look and thought the 'business' of the design worked well with my target audience. He listened to my concerns about the yellow and suggested to go back to the original purple colour scheme. He said although yellow was effective, it was slightly too impacting, where-as purple will be slightly more relaxed, which will work better for students. I am pleased with this I was having doubts about the yellow in the first place. Not only will the purple seem more 'relaxed' it will be far more readable and legible compared to the yellow.
I have printed out small copies of each to test how the double sided printing will work and was happy with the results. Each work with both sides:
From my conversation with my tutor I have begun changes back to original colour scheme of purple, black and white. I feel this looks far more clear and concise compared to the yellow:
I have changed the maps to purple which are much clearer in terms of following it. I have now thought about how this will fold. I needed a front and back page for each leaflet. From this I have designed the 'Knowing Your Way Around…LCA/LEEDS/RESOURCES' as the front part of the leaflet. I have also created the key as the back. I wanted the placement of this to work well so the title would not only work as front and back, but also work once opened up into the map. I am overall pleased with the composition as I feel it achieves this:
I have printed copies of the final leaflets at the correct size, to get an idea of the overall look I will achieve once printed properly. I also did this to see if the concertina folding would work, which it did:
After speaking to my tutor he gave me an idea of how to contain all three leaflets. I was going to initially have a strip to hold the three but prefer his pocket idea. I have mocked up a small sleeve to possible show how this would work:
I just wanted a simple sleeve that will contrast well with the three leaflets. As the background of the leaflets is white, I think having the sleeve a solid purple will work effectively. I am going to print this on a thick matt so it is strong enough to contain all three:
I have printed these onto matt paper and folded to create the pocket:
Finals and Evaluation
I am not entirely happy with my finals for this brief. However I do think it answers the brief I set for myself. I wanted to produce a guide that will educate and help the first years. The content is rather informative and so I think they will engage with these.
Aesthetically, I am pleased with the map side to my leaflets and feel they will work and help students, but feel the info-graphics side is not effective at all. I think the block of colour with type is too chaotic, although I think this will work well with my target audience. I am happy with the colour scheme and think this definitely works better than the previous yellow. The tone of the leaflets I think will appeal to students but feel I could have achieved this in a more interesting way. I really struggled with content for these leafiest and think this is why I had difficultly with the design work. Another problem I have is the module dates are not correct on one of my leaflets yet, as administration will not release them to us. What I will do is wait until they have be confirmed and change the dates accordingly for when the new first years arrive. If I was to take this forward further, I would rethink the info-graphics and perhaps strip it back with less but more humorous information.






I had real difficultly when it came to printing my finals. I had booked my printing slot in advance and yet the digital print room still did not have the correct stock I wanted to print on. Because of this I had to print my leaflets onto normal matt which was extremely thick to fold. Due to the thickness of the stock the folding of it looked extremely untidy and started to fray. The problem was the stock was not due for delivery into the college until after the module hand-in. Because of this reason I have not folded the leaflets for the hand-in. I am going to wait until the correct stock is in the print room and re-print them on the thinner matt paper for when I give them to the first years: