BRIEF - To produce ten double page spreads with the theme of '10 Things You Need To Know About Design'.
After researching both into my content, layouts and grid systems I started taking my designs forward. I had previously designed all my layouts in the penultimate design principles session, through thumbnails and larger scaled up sketches. Because of this I could use my larger thumbnails to transfer my ideas and designs straight on to the computer, this was a lot easier than designing on screen because I had already an idea of where certain elements will be placed.
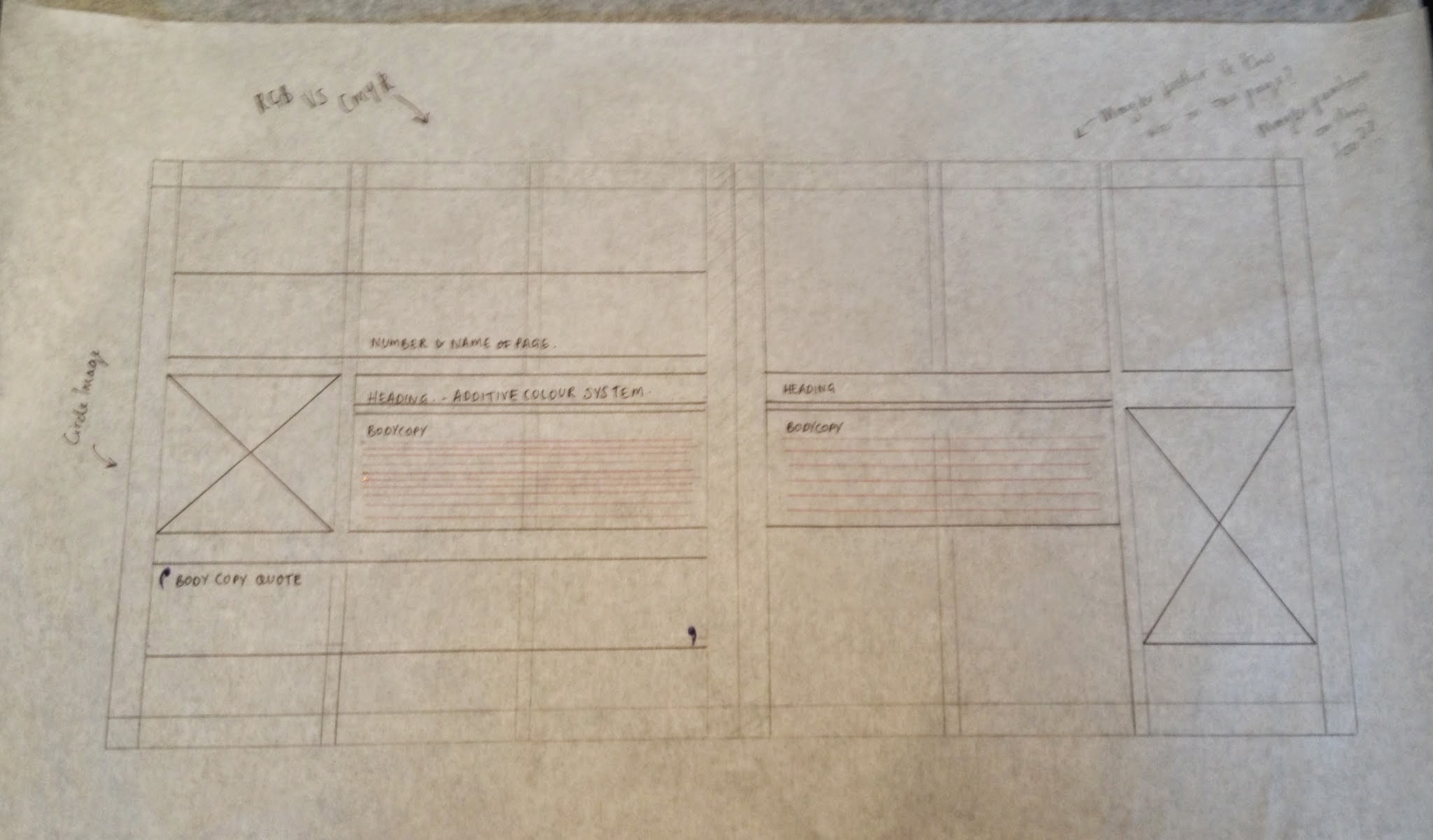
I started by mocking up my document with the correct sized grid. I had gone for a three column grid as I think this sized grid will be flexible enough for my designs as well as giving me enough space in between columns for gutters and margins:
With my designs I have decided the titles for each page will be lower down on my grid. This is a decisions I came up with after looking into layout research. I found certain layouts more appealing with this sort of idea, as I feel it makes the spreads more interesting than the average title at the top of the page. Not only that but I feel it flows better, the title is more in line with the eye and so I think its type hierarchy is well received by the audience.
I then moved onto creating my first double page spread. My initial sketch shows me having one spread for 'RGB and CMYK'. However when I took this digitally, I found I did not like the layout and that I could possible include another subject with this spread. I had to think about the content, and as part of the brief is to include an introduction and contents, I will need as much pages and room as possible to fit all my content on. From then on I designed this spread with having another topic on the opposing page:
I decided to go for gill sans as my typeface through the spreads. This was due to me wanting a clear and clean cut type and I think gill sans offers this. Its simple, sans serif look is clean and concise and will not steer any attention from the layout, imagery or body copy. I think it will attract the viewer and guide them down the page through the hierarchy of sizes through my layouts:
I experimented with playing around with possible layouts while not making the pages too crowded. I added a coloured underline, as I knew I wanted to introduce colour but was unsure on which one. I wanted to use a single colour for consistency throughout the pages but as I was using colour diagrams, found it difficult to get a suitable one. For the time being I have chosen a dark blue but feel I will be changing this as I feel it is quite dull.
I decided on this composition for 'RGB and CMYK' as I feel it flows better. The jaggedness of the previous layout does not read as nicely as this does. I followed my grid so there is consistency with all spreads:
I have started on the opposing page which is 'Pantone'. I decided to follow on with another colour category. This I think will flow nicely within the spread having colour follow on from one another and then move on to type, grid etc. Also I did not have that much content for 'Pantone', so thought this would suite for one page. As there was not much body copy, I struggled on what kind of imagery should go on this page. I wanted the spread to have effective use of negative space and so played around with different imagery ideas that could illustrate pantone well. I have also added page numbers:
I moved into illustrator to get the pantone codes for certain colours I was going to use on my pantone page. I thought of having gradients which would show the different colours, as well as giving a sense of how a pantone card actually looks:
I then experimented with composition and manipulating the colours to look more like a pantone booklet. I do not like this idea as I think it has no dimension which makes the imagery just look placed on the page. I think it needs to fit in with my grid better, and maybe this will make for a more pleasing look:
I then moved this into my grid and again experimented with layout:
I was still unhappy with how I was placing the colour and so I took this in another direction. I decided on having just a select few squares of the same colour of the 'RGB and CMYK' page. This I thought not only links to pantone codes but to also the opposing page, which I think givers both pages a clearer link.
This composition I prefer as it fits in well with the gird and the codes are placed well inside the colours. It also has an interesting flow as it is aligned well with the body copy above:
I have now developed my 'History of Type' page. This is how the layout started off, I thought this was extremely unpleasing as it was too text heavy and far too chaotic. The layout as it is would put the viewer of reading this page due to the amount of body copy. What I do like with this layout however, is the different illustrations of type. I wanted imagery to show the different origins of type but as they are all so different, struggled on how. I then thought of turning the opacity down so they wouldn't be so overwhelming. These need to be much smaller and developed in some way but feel the idea of having them consistent with one another works well:
I have removed some of the body copy from the paragraphs to make the page seem less overwhelming. I have also made the imagery of each origin a lot smaller so there is more breathing space within the layout. Again I have followed the same grid system and still had the title of the page lower down to create for a more interesting hierarchy:
I want my layouts to be black, white and one colour, as I think this will make for more effective layouts however, am still unsure on which colour. I have tried a green on this page but again, like the previous blue, do not think it suites. I am only wanting a small amount of colour to break up all the text, perhaps on lines or quote marks. Not only this, but within my research found the majority of dps work with black, white and one colour:
I wanted a spread on grids. I think I have learnt enough through the past few weeks to include some information for one of the ten double page spreads. I am however, only going to focus on the different types of grids for this spread. I screen shot some of the grids from 'thinkingwithtype.co.uk' but thought having imagery like this would not match my previous layouts I had done already. I then decided to draw over these are use the colour I want for all my layouts:
I decided on a teal as my colour for all ten layouts, this I think is fresh and not overwhelming and so will suite even on the 'colour' pages. The look of the grid I am overall happy with as this suites the look I am wanting in my designs of clean cut and minimal. It also illustrated the grids extremely well too:
I did illustrations for all three types of grids I was focusing on in my dps and used the same colour for headings also. I think this has effective use of the grid as I uses all three columns while also matching well horizontally too. I have included rulers for the horizontal alignment to make sure this has consistency too. I have used the margins in-between the columns to break up the text into headings and body copy. I think this works well as the text does not look too chaotic:
Following the same rules as my grid and layout pages, I have used the same colour to break up text and information on this layout. I have again used margins to do this. I have also added design elements such as boxes and lines to accentuate certain information. For example I have included a line underneath each title (on all other spreads too) to break up the body copy from the title. This I think is a more interesting way to get across the difference in information rather than changing the point size:
I created my own 'Anatomy of Type' illustrations as again like the grids, the original image looked pixelated and did not link with the rest of the spreads. I used the same colour used on all other spreads to point out the certain parts of type. This is to show the terminology. I am going to use colour to my advantage and have the opposing page explaining this terminology which will both inform and educate the reader:
To create consistency to my pages, I have done another page of 'Successful Typeface Design' in a very similar layout to the 'History of Type'. This is due to them having a similar amount of body copy and also it gives the layouts a clear link throughout. I started of trying different ways to illustrate the different typefaces. I have experimented with placing them in coloured boxes but found the most appealing idea is to have the type is the same point size and colour:
Finals and Evaluation
I am overall pleased with my final ten double page spreads. I think they have a clear link and consistency to them throughout all. They show the ten points I wanted to focus on within my spreads and think they have illustrated this effectively. I think the grid I worked with has helped me hugely as it given me both consistency as well as freedom to create visually pleasing layouts. I think a couple of spreads are slightly too text heavy but think I have hopefully managed the spread well regardless. In designing these spread I feel I have learnt even more though developing them. I have come across mistakes which have made me think back to what I have learnt throughout the year, which in turn has helped me overcome the issues raised. I have also been able to use the skills I have learnt and apply this to the layouts, for example I would have never stuck to a grid as strictly as I have done while making these 10, but realised when creating these by hand and digitally how important it is to use girds, margins and gutters to my advantage.
I have created my introduction and contents last so I knew which pages where going next to which. I have tried to keep a orderly system where all the colour categories are together and so on with type and grid. I think the colour used works especially well with the introduction page and suites the other spreads perfectly.





































No comments:
Post a Comment